What makes a user experience (UX) good? Better yet, what makes a user experience great? Is it incorporating cool features? Or is it just a design that resonates with the user?
The answer is a bit more complex. While having a slick website design is great, you can’t build great UX with just that one pillar. You need to follow a few core mobile user experience design principles if you want to really capture a user’s attention and give them an amazing experience.
What Is Mobile UX?
Mobile (UX) boils down to giving your users the best possible experience while viewing your site from a mobile device. Good UX should be present for any device your users choose to interact with your brand online, but with the rise in mobile searches and purchases, good mobile UX is especially important to keeping your users engaged and motivated to take action.
How you establish good mobile UX comes down to following some basic principles and guidelines. These guiding principles touch on all the necessities of strong mobile design, including usability, accessibility and learnability. And to get there, you need to keep these principles in mind as you build your mobile web design.
12 Mobile User Experience Design Principles
1. Keep Your Layout Simple and Clean
A cluttered, confusing website is hard enough to navigate on a desktop computer. But with the reduced size of mobile viewports, it’s almost impossible to have good UX with a crowded website. You don’t have to be a total minimalist in your design, but you do need to ensure that everything you want to communicate is clear from the outset of your design. Be intentional and precise about how you organize the page. Keep your navigation organized and concise, limit the amount of text displayed and how many images you use.
2. Prioritize Your Most Important Content
When it comes to content, it makes sense to put the most important things at the top of the page. Important content should go “above the fold” or on the upper third of the homepage. This is typically the first impression your user gets of your site, so make sure the main things you want to communicate are clearly outlined in this area.
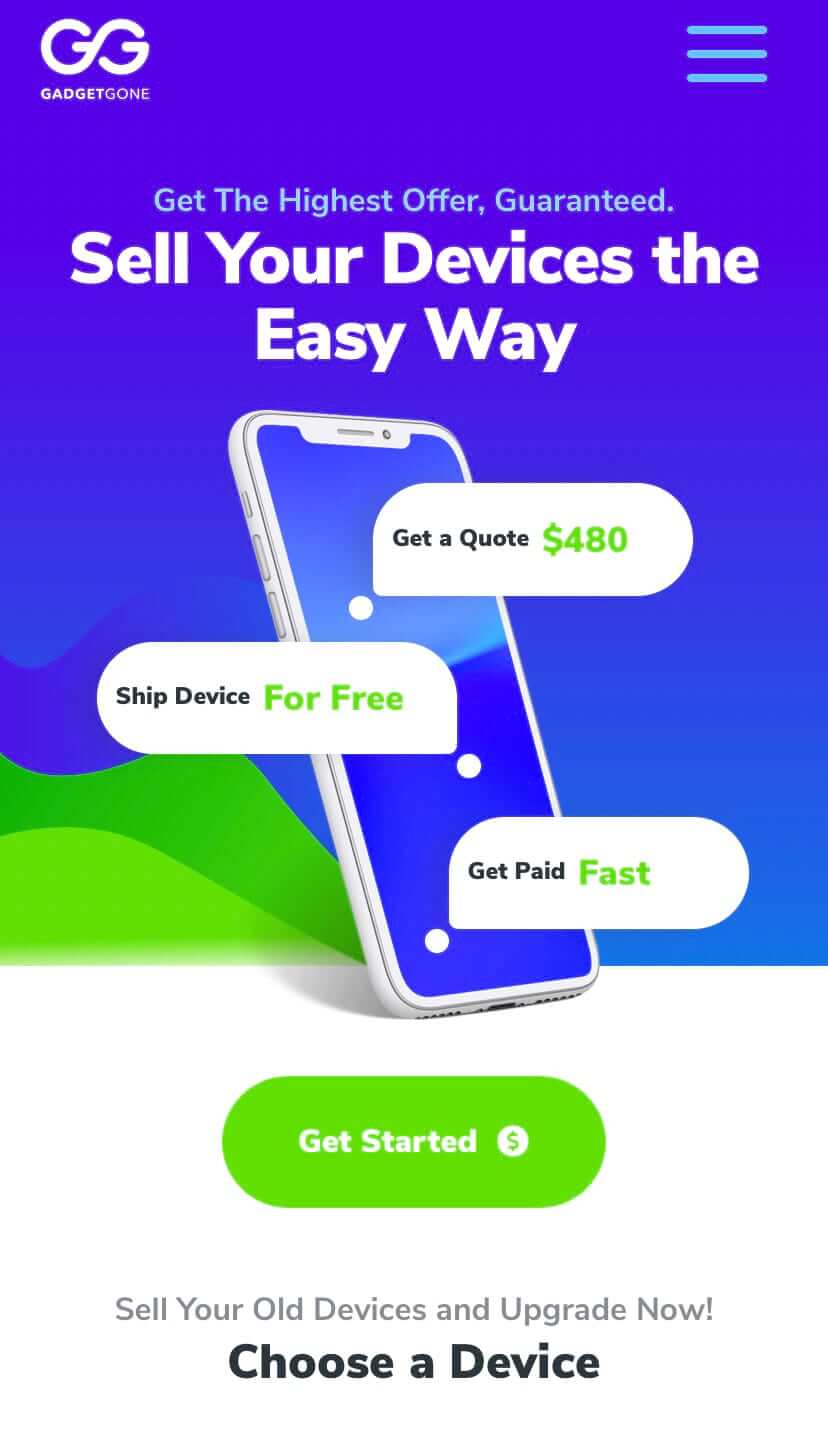
Take, for example, GadgetGone’s homepage. GadgetGone is a unique company that allows you to sell electronic devices quickly and easily. To get that point across, the process is clearly spelled out at the top of the mobile homepage. Along with that, there’s also a call to action where users can get started with a quote for a device they’d like to sell.

3. Make Users Do as Little Work as Possible
The old adage of “work smarter, not harder” is as true for good mobile user experience design as it is with anything else. Your users want to do as little work as possible to get to their end goal, so your website should make it easy for them to find what they’re looking for.
Hiding buttons, especially if it’s important ones like a cart checkout button, will inevitably make it harder for your users to get what they want. It might frustrate them to the point that they don’t actually convert. In fact, according to Google, 50% of adults are less likely to use a website that isn’t mobile-friendly, even if they like your business. That’s 50% fewer potential customers! Let your users convert easily by keeping your call-to-action buttons clear and openly visible so they don’t have to work to convert. They’ll thank you for it.
4. Be Mindful of Button Size
In that same vein of simplicity and smart design, button size actually plays a big part of mobile design. Smartphone screens vary in size, but your buttons still need to be big enough that someone can actually tap on it and click the button.
It’s annoying to have to constantly enlarge buttons just to click on them, so making them big enough to start with goes a long way for usability and functionality. If you’re wondering how big those buttons need to be, Apple actually has guidelines available, along with dimensions of each of their devices.
5. Make It Intuitive
It might seem obvious, but the experience users have on mobile should be just as intuitive as it is on a desktop, laptop or other device. Chances are that if someone is viewing your site on a smartphone or tablet, they’re on the go. Make sure your website’s navigation and layout are intuitive and easy for them to use on a smaller screen.
One of the best ways to keep your design mobile-friendly and user-friendly is to make sure the design itself allows for breakpoints. A “breakpoint” is a point in which the web design can adapt based on the screen size so it maintains the same general look and feel. So for example, if you have two blocks side by side on a desktop device, they should stack one on top of the other when viewed on a mobile device so the user doesn’t have to zoom out to see everything. This fluid design is much easier for the user to interact with as the elements are much more visible.
6. Design Around User Goals
No matter what platform a user is accessing your website on, they have a goal when they interact with it. They’re looking for a solution to a problem or an answer to their questions, so your job is to design your website around helping them achieve those goals.
When you put the user at the center of your design, especially on mobile, you can make your site much more usable and accessible. If your user is looking for your closest location in relation to them, for example, you can add an interactive map of your different business locations to help them with that. If it’s easy to find and use, you’ll be able to help your user accomplish their goal quickly and conveniently.
7. Remember the “Thumb Zone”
The “thumb zone” is the most comfortable region on a screen to tap or scroll with one hand. What’s important about this zone is that it informs how you lay out a design. Left-handed and right-handed users will have different thumb zones, but the dead center lower third of the screen is the most convenient place to place buttons and content for users.
For example, putting a button in the top right corner would be inconvenient for a left-handed user to reach with their thumb, but putting it in plain sight in the lower third would make tapping it almost automatic. It’s an easy way to amp up user-friendliness and a better user experience.

8. Design for Speed
Site speed matters on desktop websites, but it’s extremely important for mobile too. Having a slow website with long load time can seriously hurt your chances of converting customers and increasing web traffic.
According to Google, a one-second delay in loading can affect mobile conversions by 20 percent. That’s a huge change for a very small amount of time. When it comes to designing your website, there are plenty of ways designers can help to make sites load quickly. Being mindful of site speed can dictate design, yes, but ignoring it in the name of aesthetics can hurt you in the long-run.
The average mobile webpage takes 15.3 seconds to load. (Google)
9. Eliminate Data Input as Much as Possible
People tend not to like putting in more information than they need to. Small functionality conveniences like photo capture at checkout for inputting credit card information is one example of how to make your users’ lives easier, but it also applies to forms.
If it’s not absolutely necessary, get rid of it. Make things easy and eliminate unnecessary form fields, especially if you want to convert more users. Your mobile users are on the go, so they may not have time (or even want to) to fill out a 12-field form!
10. Keep Icons Visible
Just as button sizes need to be large enough to tap, icons or any tap targets aren’t immune to this rule either. If your users have to hunt through the navigation or the website to find a page, you’re not delivering convenience or a good experience.
11. Make Text Large and Readable
If you can’t read text on a mobile device, chances are your website isn’t very accessible for users. It can be hard enough to read small text, but for those with poor vision, it would be impossible for them to use your website.
In general, a minimum of 16-pixel font size is a good starting point for mobile website text. Users won’t need to scroll or zoom in to read your content, making it accessible for anyone.
12. Remember: Your Users Comes First
The user is at the heart of good mobile UX. What they want and what they need should be first and be prioritized over what your stakeholders may envision for the website. At the end of the day, you want your users to achieve their goals through your products or services, and the best way to let them do that is to design your website around their needs.
Use Mobile Design Principles Everywhere for Better Overall UX
UX design isn’t just for desktop websites, and ignoring mobile experience can have a hefty price for your business and overall digital presence. These design principles for great mobile user experience are the foundation of UX design. Following these guiding principles can help you deliver the best experience possible for your users and can even help you gain more web traffic and boost your conversion rate.