It All Starts with Wireframing
A wireframe is a simplistic representation of a user interface. It’s used to lay out the elements of a user interface design in order to get an overall sense of what the final design will look like. Taking just a few minutes to layout a wireframe can help anticipate issues with the user experience flow of a proposed interface design, making its creation in the design process crucial for an optimized workflow.
Wireframing is an important part of the design process, as it helps designers and developers see the ultimate goals of the project’s scope without having to dedicate too much time to design or development.
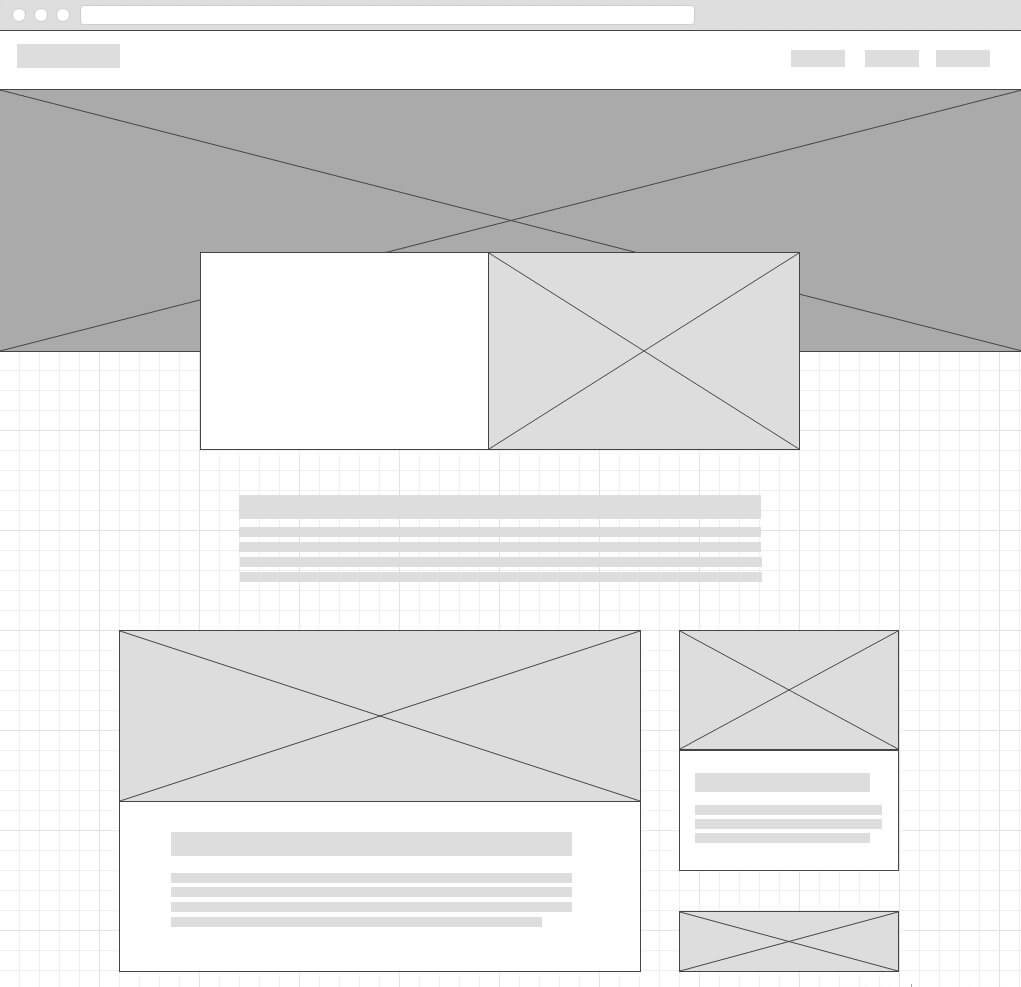
A good wireframe is created as a simple black and white image composed of simple boxes that symbolize layouts. Here’s an example of a wireframe we created for our latest client, IMPAC.

At Designzillas, we’ve tried many wireframing tools to see which fits our production workflow best. Here’s a compiled list of our top four UX wireframing tools.
Wireframe.cc

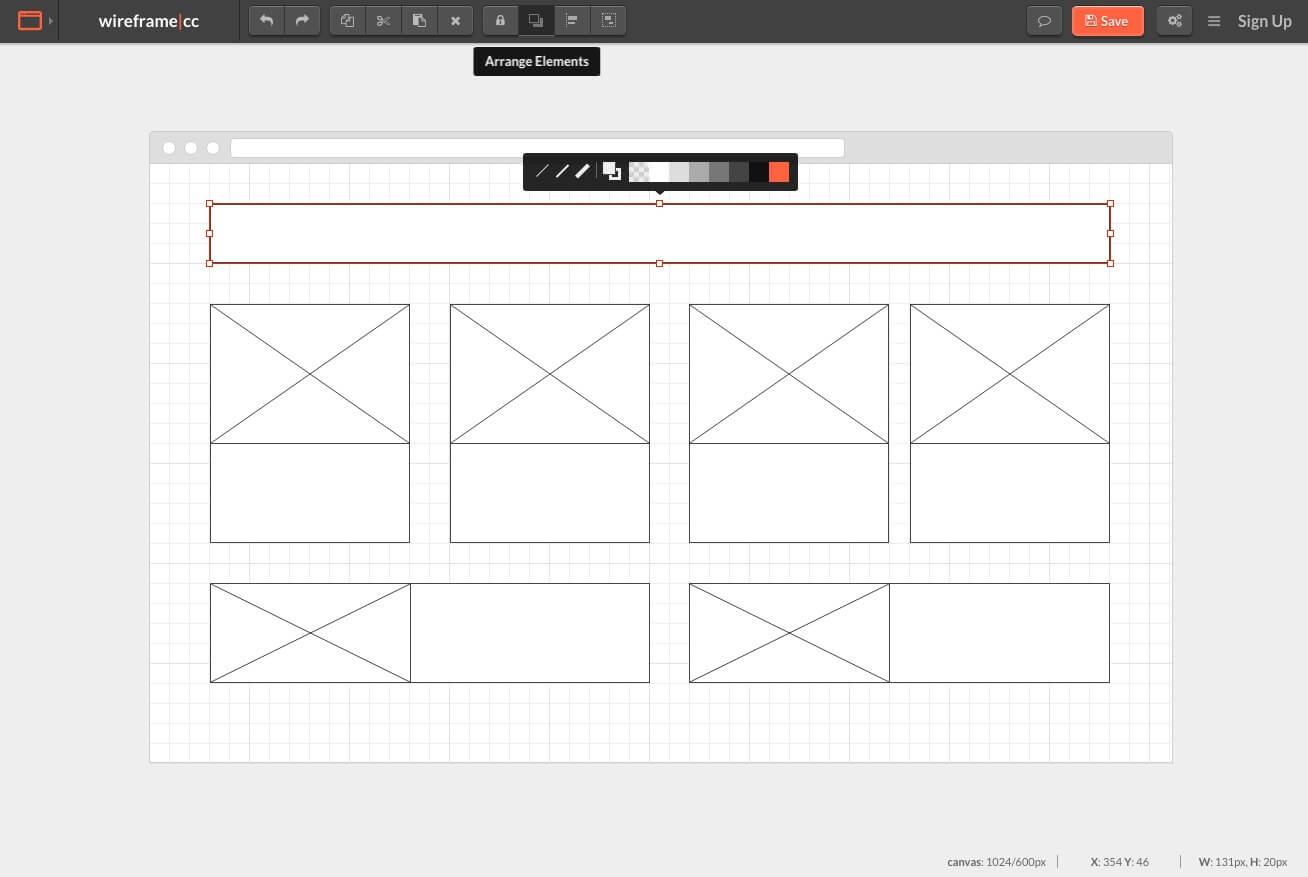
Wireframe.cc is an in-browser wireframing tool. Visiting wireframe.cc automatically loads a grid-style 1024 x 600-pixel canvas on page load, which eliminates the need to download software or set up your initial workspace settings. The fact that it is browser-based makes it more flexible to use for designers on the go.
In order to start wireframing, simply click and drag on the canvas and an element will be created for you.
Wireframe.cc works strictly in black and white and limits your color options to just one. One of the best tools in wireframe.cc is its annotations feature, which adds comments to wireframes that can be shown or hidden to clients during presentations or other designers during the internal review process.
Another cool feature is the image element type. Creating a box with the image element type automatically generates the iconic ‘x’ strikethrough that all designers recognize as an image. You can also resize the image element and the ‘x’ will responsively adjust with the box.
Adobe XD

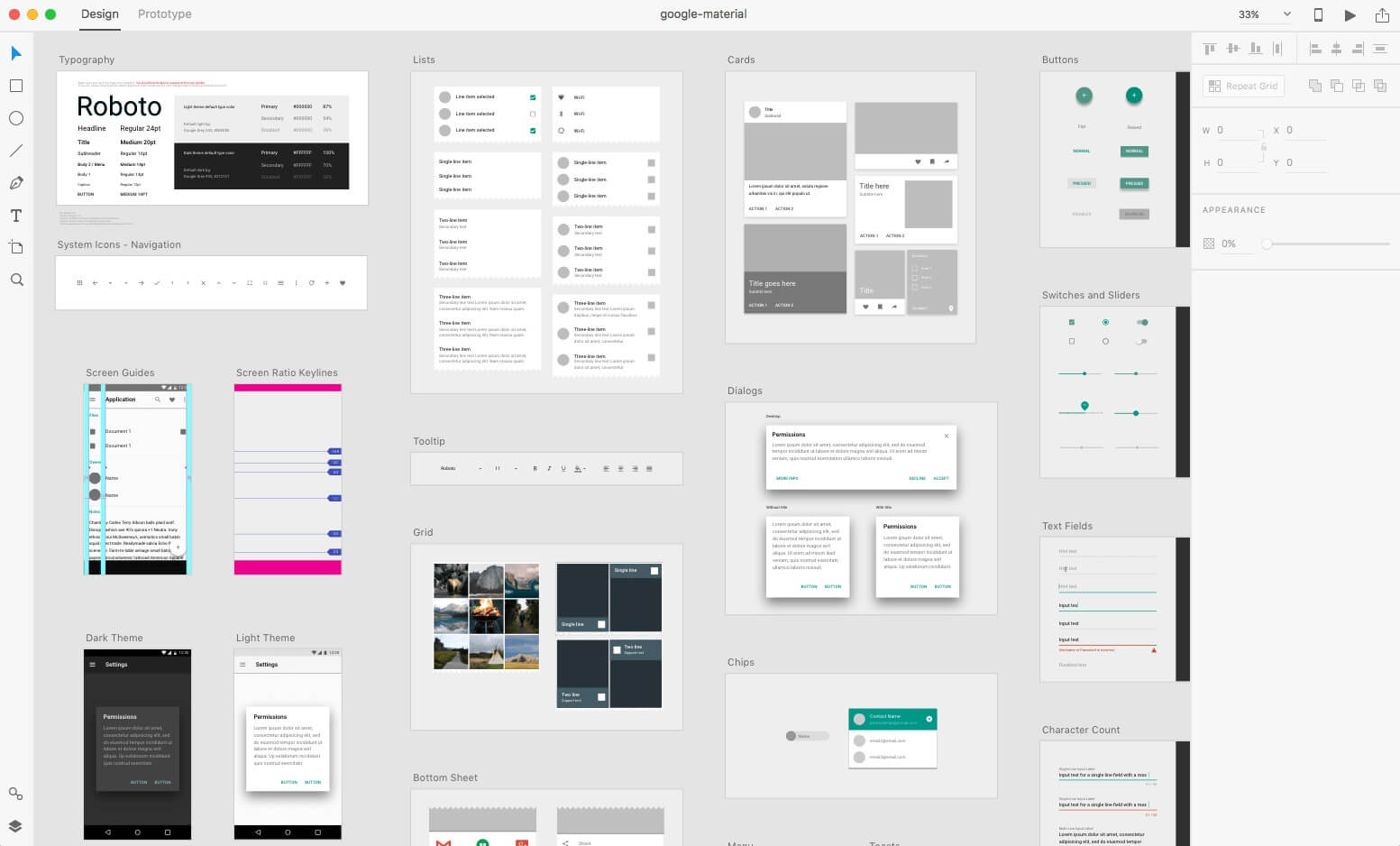
Adobe Experience Design (also known as Adobe XD) is one of the most recent additions to the Adobe Creative Cloud Suite. It was built to help experienced designers build everything from simple wireframes to high-fidelity mockups that are fully prototyped. XD comes prepackaged with popular UI kits like Google’s Material Design, Apple iOS, and Windows UI Kit—all created to save designers a lot of time when designing—since they come prepackaged with many pre-built components that are common in almost all user interfaces. However, Adobe does stress the relative newness of XD, which is still under beta and getting new updates fairly frequently. But that just means Adobe XD can only get better from here.
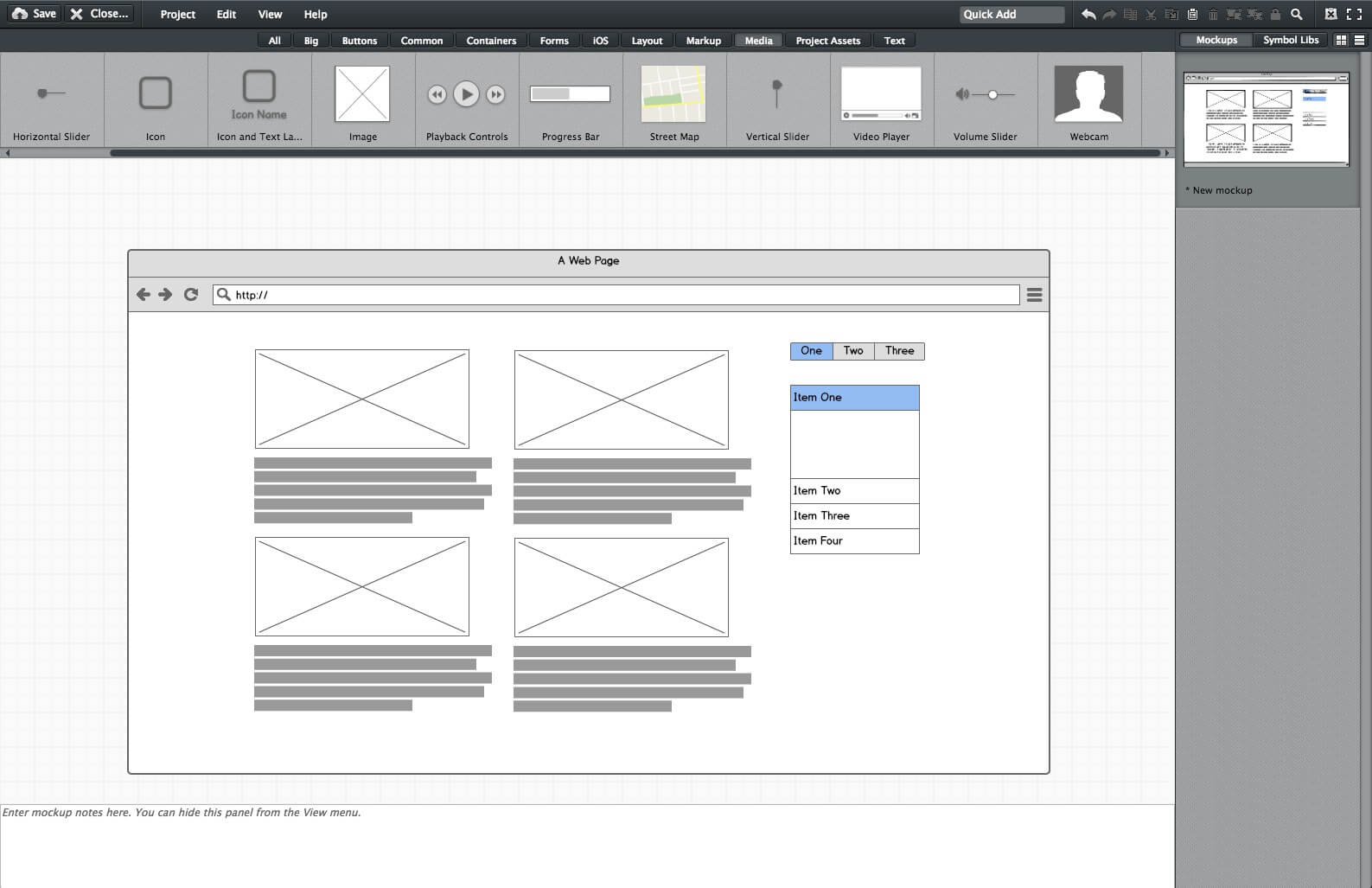
Balsamiq

Unlike the previous tools, Balsamiq is offered in both a desktop and an online environment. It uses simple boxes and text blocks for users to drag and drop onto a grid-style canvas like other UX tools. However, one of Balsamiq’s best strengths is that it also contains pre-designed blocks for advanced elements like maps, toggles, calendars, and media players that other wireframe UX tools do not. Balsamiq is also great for team collaboration, allowing multiple team members access to an entire project or individual wireframes.
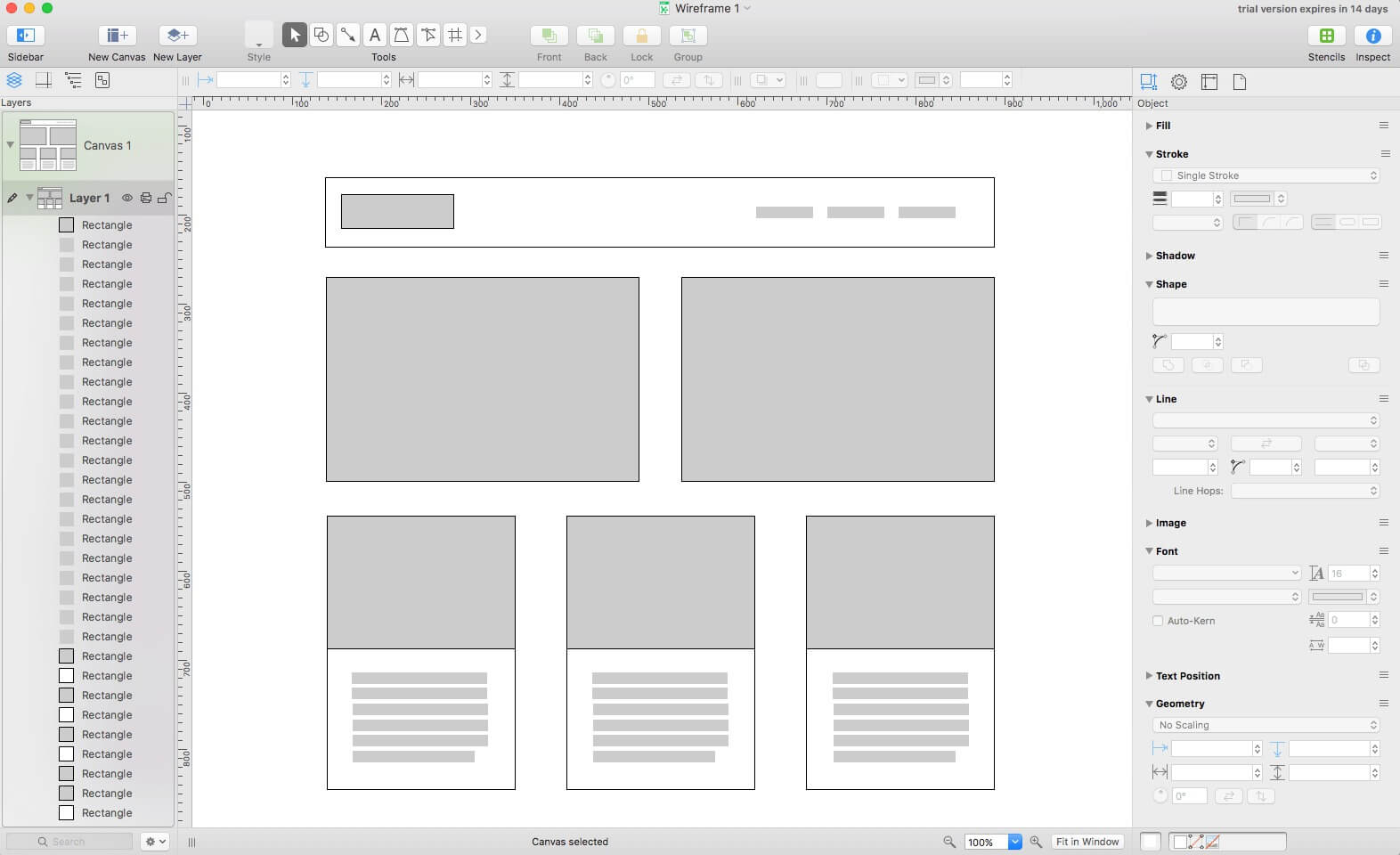
OmniGraffle

OmniGraffle is used for wireframing, but it is also great for creating diagrams, charts, and data visualizations. When copying and pasting layout elements, OmniGraffle automatically recalls your last used spacing settings to create new, equally spaced elements (saving you time when measuring those pixel-perfect wireframes). Because OmniGraffle is also geared towards diagrams, it has a great connector tool that creates distinct connections between sections, similar to tools seen in diagramming software like Microsoft Visio.
Conclusion
Wireframe.cc, Adobe XD, Balsamiq, and Omnigraffle are all great UX wireframing tools. Here at Designzillas, we will be using them to ensure our production workflow can debug kinks in the UX process early on, to produce optimal project deliveries for our clients’ users.
Interested in more digital tips and tricks regarding web design and user experience? Check out our blog today for our take on some of the industry’s most ferocious tools, resources and methodologies.
Ready to see how we win for our client-partnerships?