As an ever-evolving digital agency, Designzillas is continuously evaluating the industry’s newest products to see what works best for our team, our clients and most importantly—the end-users of our delivered products. In our new design blog series, we’ll be taking a deep dive into comparing the two leading user interface design programs that are currently out on the market—Photoshop and Sketch—to decipher which is the best program to use in a large-scale production setting, based on the following features:
Program Specificity & Performance
Photoshop
Photoshop is an established graphics-editing program used by graphic designers, letterers, typographists, photographers, illustrators and even web designers. Since its release date in 1990, it has become the go-to graphic-editing software for professional designers. Its flexibility for photography and graphics creation is mainly what makes it so popular. However, in order to focus on UI design, the default Photoshop workspace needs to be modified to display only the panels that are necessary for UI workflow. Photoshop is also a fairly large program and may experience some lag on certain systems.
Sketch
Sketch, on the other hand, is a relatively new user-interface design program made specifically for UI Designers. The interface is streamlined to display only the tools related to interface design. Because of its lack of advanced photo-editing and 3-D tools, Sketch becomes much lighter and is consequently faster to run, giving it its capability of handling more multitudes of UI design artboards with less lag (resulting in faster workflow).
Panel Ergonomics & Option-Selection Speed
Photoshop

Photoshop has a wide variety of tools and panels available for usage, meaning that not all panels are shown within your workspace at the same time. If you need to change the options for a tool, you have to first ensure the panel is open from the window menu, and also ensure the panel has been expanded and not hidden within a tab to see its options.
Sketch

In Sketch, when you click on a tool, the right side inspector panel automatically changes to reflect options for that tool. That saves just a few seconds of workflow time when using Sketch, and after using so many tools, that time definitely adds up.
Grids
Photoshop
Grids provide designers with a starting guideline for creating web layouts. Photoshop has no built-in grid system. You have to download an image or template grid like one from 960 Grid System and manually upload it into your Photoshop document. But if you don’t like the grid that you downloaded, there is no editing the grid. You would have to find another grid image and re-upload it to Photoshop.
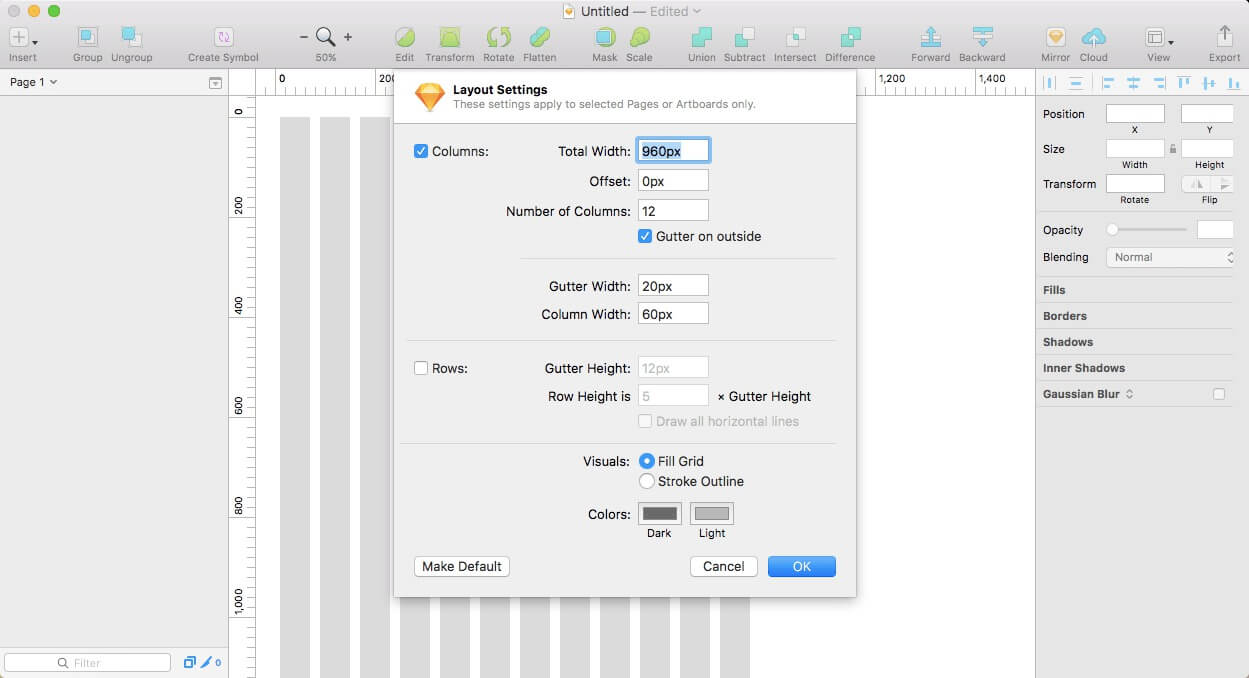
Sketch

Sketch already comes with a built-in guides functionality. Creating a grid is as easy as pressing CTRL+L on your keyboard. You can even modify the grid width, number of columns and gutter sizes in the matter of a few clicks. To make guide modifications, just navigate to: View > Canvas > Layout Settings.
Alignment
Photoshop
Photoshop has native alignment for two selected objects. However, there is no default option for aligning a single object to the current artboard.
So let’s say we want to center a simple rectangle in the middle of our artboard. Photoshop cannot do it for you.
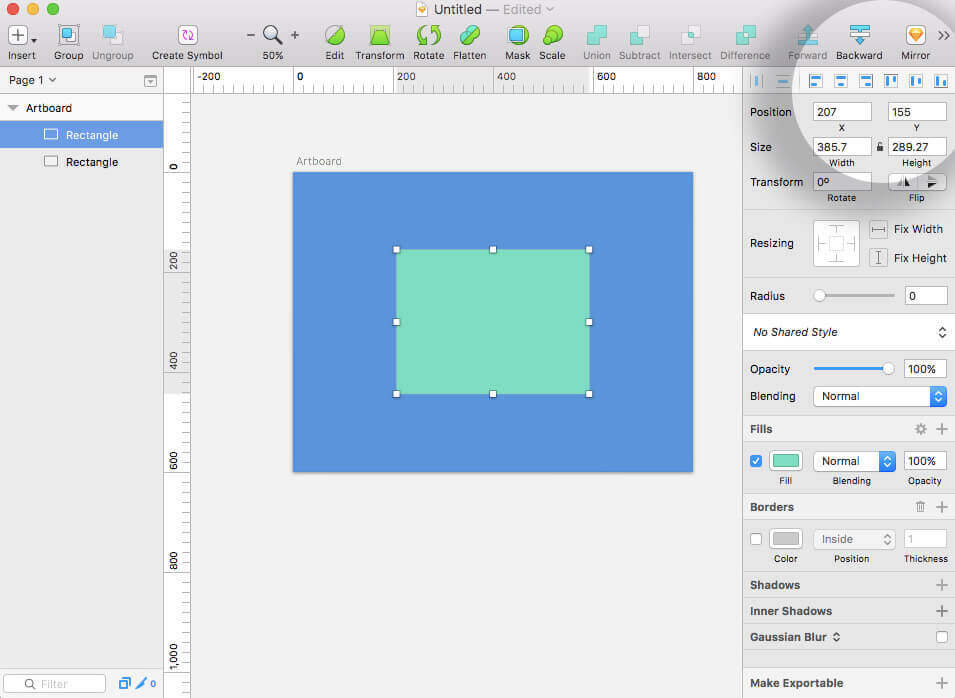
Sketch

In Sketch, it takes two clicks: just click on the center vertical align button and the center horizontal button. A designer working in Photoshop will be taking a few more minutes working with their ruler to figure this one out. When it comes to alignment, Sketch is the better option.
Font Styles
In both Sketch and Photoshop, a designer can create reusable font styles to save workflow time.
Photoshop

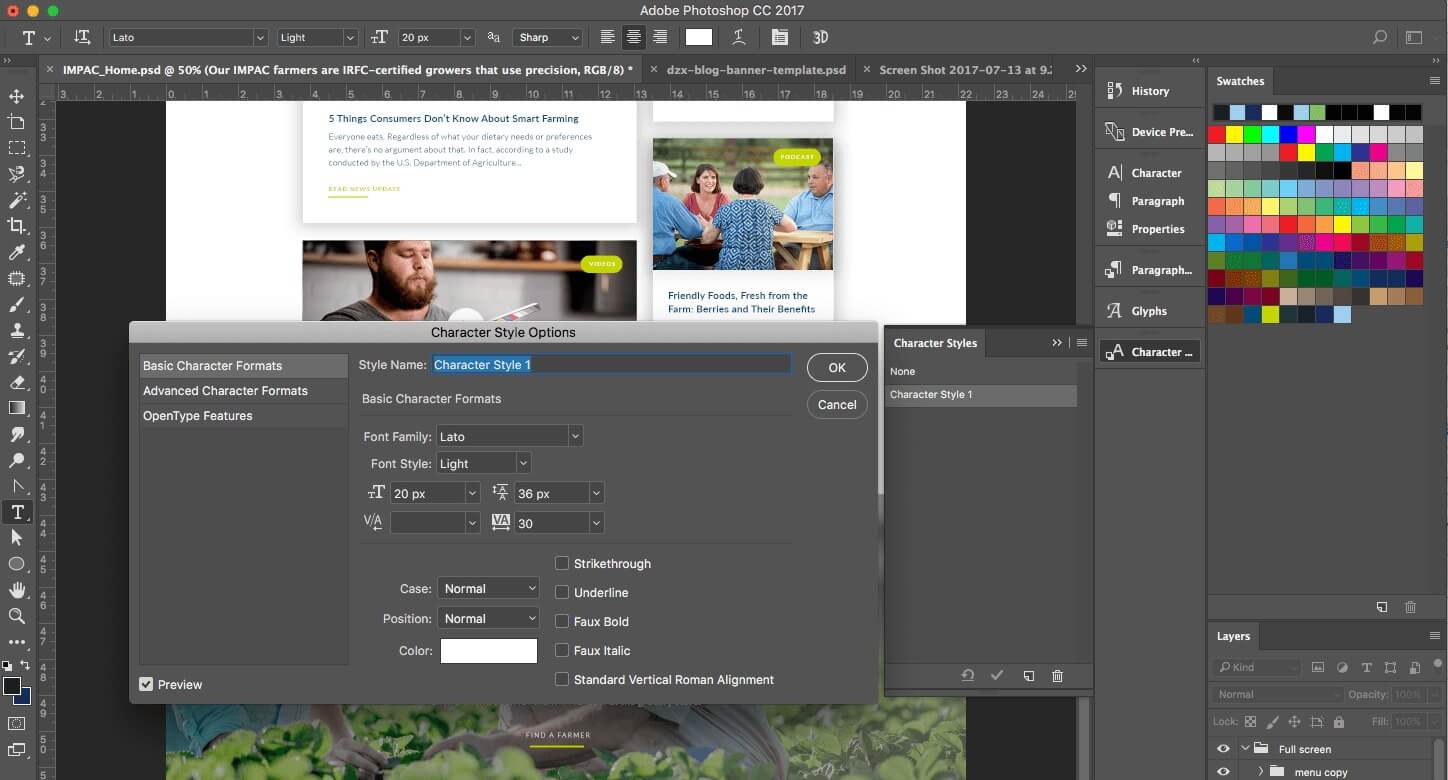
To apply a font style in Photoshop, it takes a few steps. You have to navigate to the window menu to open the correct character styles panel, create a style, save it and then apply it.
Sketch
In Sketch, it takes just a few clicks. It’s as easy as right clicking text > Copy Layer Style > Paste Layer Style. This is because Sketch automatically creates layer styles as you work, eliminating some workflow time.
Advanced Masking Selections & Photo Manipulation
Photoshop

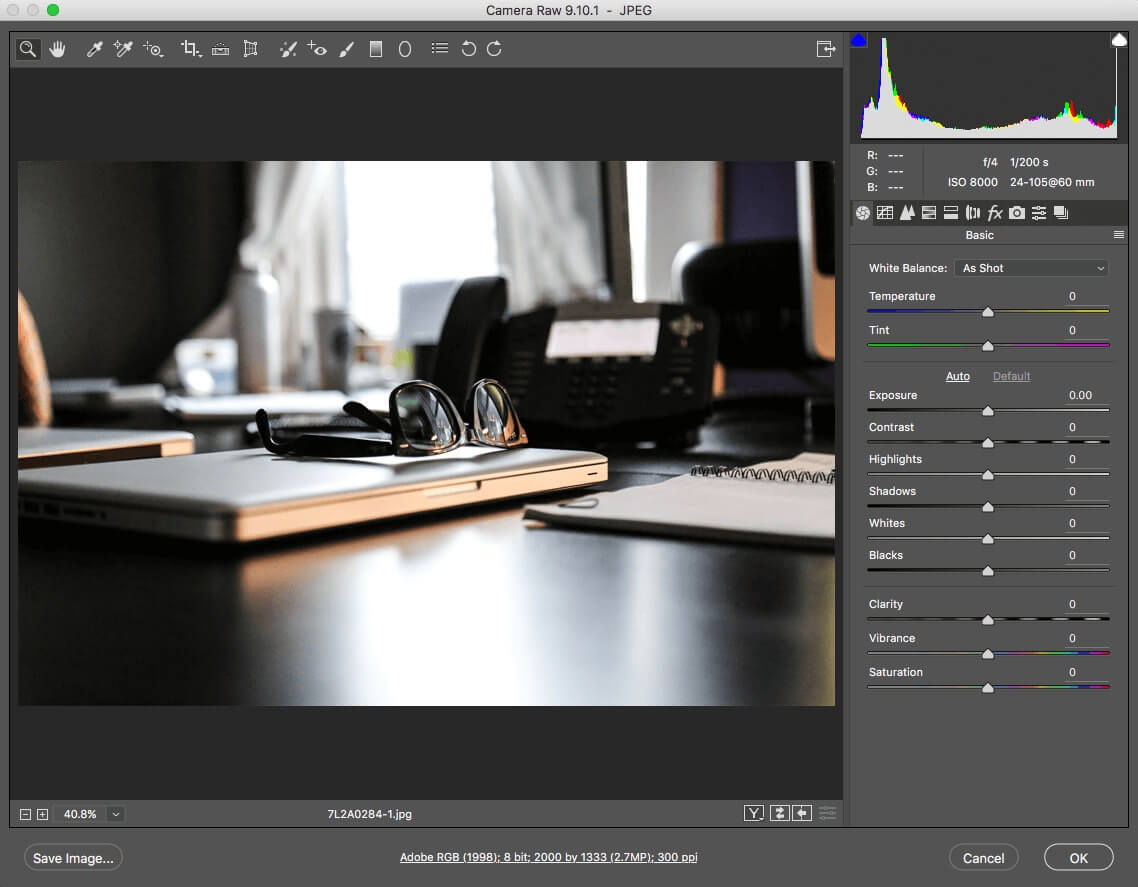
When it comes to doing expert photo manipulations, Photoshop still reigns supreme. With a myriad of selection tools and masking options, Photoshop wins. Photoshop allows for editing of raw photograph files that can manipulate everything from a photograph’s exposure, white balance, temperature, and even highlight and shadow intensity.
Sketch
Apart from a simple magic wand tool, Sketch has no advanced masking/brushing tools. Getting rid of backgrounds, gradient masking images, and doing other complex masks will still have to be done in Photoshop. And in terms of editing raw photograph files, Sketch can only do simple hue, saturation, brightness and contrast edits.
Extensions / Plugins
Photoshop
Interested in plugins that make your workflow easier? There are many more Photoshop plugins than Sketch plugins out in the market. A few recommended ones are:
-
PSD Cleaner – This plugin helps you keep your PSD layer structure organized by finding unnamed layers, empty layers, and layers out of the canvas.
-
Subtle Patterns – Load hundreds of background patterns into your artboards with just a few clicks.
Sketch
However, Sketch has a better variety of UI-specific plugins. Some of our favorites are:
-
Content Generator – If you want to save time with content for your designs, use this plugin. It will automatically generate user profile images, usernames, body copy, and placeholder background images. No more need for wasting time on generating dummy content!
-
Iconfont – Search from hundreds of icons from multiple icon font libraries with a single keyword search.
-
Dynamic Button – Creates UI buttons that automatically adjust their widths and keep consistent padding as the button’s text length changes.
Compatibility for Developers
Both Photoshop and Sketch have the functionality to automatically generate website code, which minimizes the time it takes for developers to build designs. To do so, just right click any layer and choose ‘Copy CSS’. And voilà! Everything from font families, colors, border styles, and even letter spacing, CSS code gets generated for your developer, shaving off a few hours of workload.
Photoshop
However, when generating CSS, Photoshop also includes: position, top, left, width, height, and z-index values that aren’t necessary in today’s world of responsive web development. Developers do have to take a few extra seconds deleting the unnecessary values generated by Photoshop. Sketch does not generate the above unnecessary code.
Sketch
Sketch also allows you to create layout elements based on percentage values of the total design’s width, making it more compatible with responsive design principles. Photoshop does not have the option to use percentages as a unit of measurement just yet.
OS Compatibility
Photoshop
Photoshop is compatible for both Windows and Mac users.
Sketch
Sketch is only available on Mac OS, meaning that Windows users cannot open Sketch files. If your development team works strictly in Windows, they will not be able to use Sketch design files as a reference while developing.
Exporting Assets
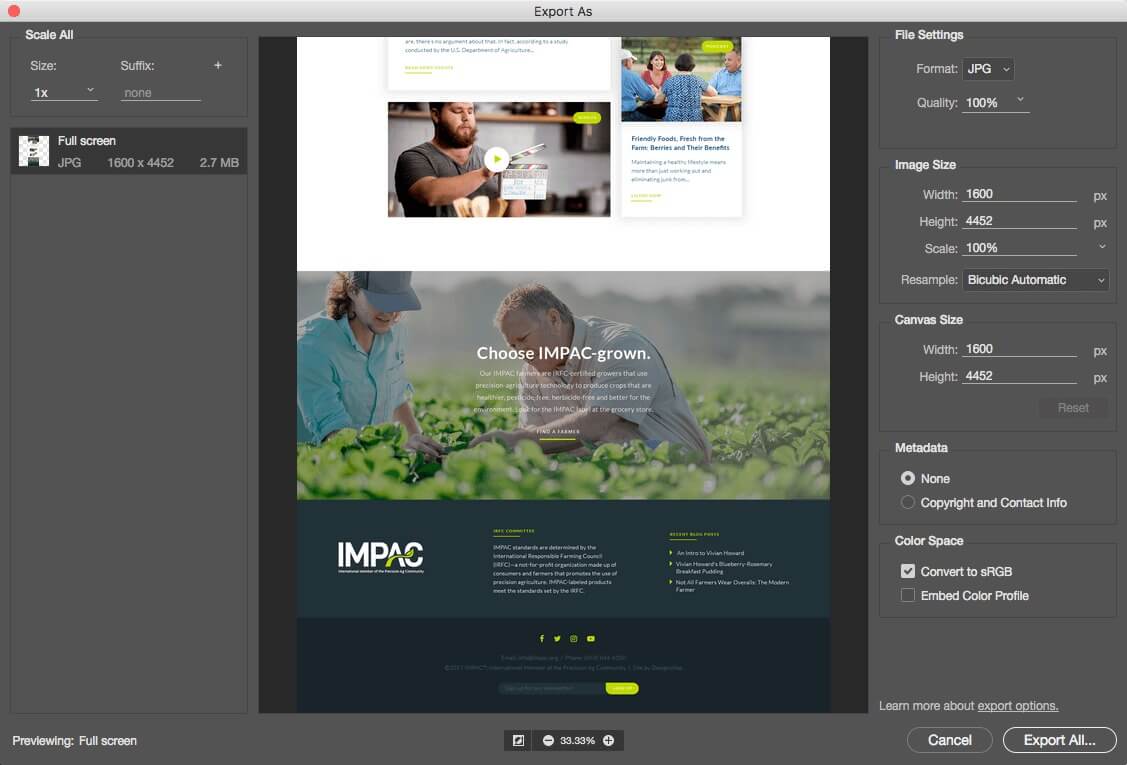
Photoshop

Photoshop has similar features to Sketch for exporting assets (see info to the right), but note that Photoshop’s native exporting process is not as fast as Sketch, taking quite a few more seconds to export and slowing down workflow. You should also note that Photoshop is a raster-based software, whereas Sketch is vector-based. This means that Sketch designs scale better than they do in Photoshop when exporting for a variety of sizes.
Sketch

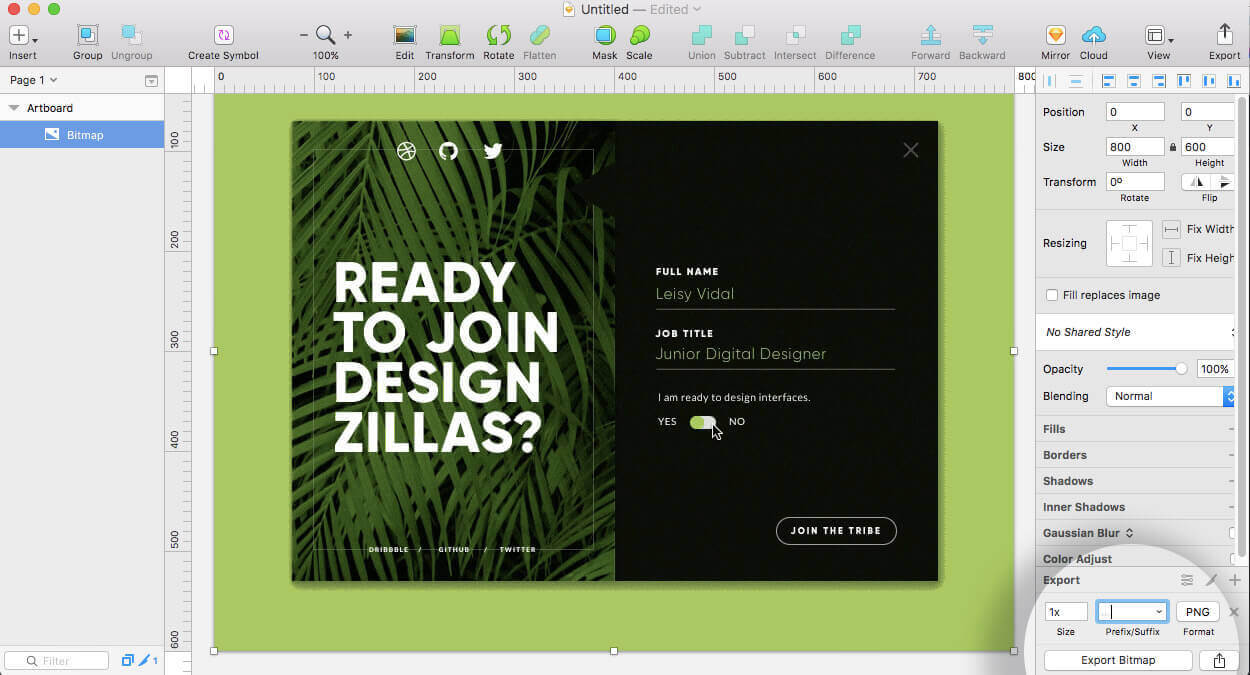
From Sketch, you can quickly export entire artboards or individual design slices as PNGs, JPGs, GIFs, or even SVGs for production. There are also preset options for exporting designs at double the resolution for retina screens.
Prototyping User Interfaces
Prototyping is the process of creating a simulated model of how the UI design will function once it is developed. This means a designer can simulate what it looks like when a user clicks on a button, or even when they swipe on a content slider, without having to do any code.
Photoshop
Photoshop has no native prototyping tools, but is compatible with external prototyping software like InVision that helps complete the prototyping process. Adobe has now released Adobe XD for prototyping as well, but it’s still using external software.
Sketch
Sketch however, is the first to make the first jump into native prototyping within the software. With the release of the Craft plugin, Sketch is now able to create prototypes directly from your design artboards—no need to use external software. Sketch is also compatible with external prototyping tools like InVision and Principle, the latter of which Photoshop is not compatible with.
So, which UI design program is best?
Well, we believe that it just depends.
After evaluating the industry’s top two UI design programs based on these features, we’ve found that it’s best to use the software that works best for our clients based on their unique needs.
That means using Photoshop when it’s most beneficial for projects that require things like extensive photo masking or PC compatibility requirements, and using Sketch when it’s most beneficial for projects that require things like fast prototyping and quick content generation.
At the end of the day, the most important part of design is delivering a great product that is well designed, functions for the user, and can be developed on time and within the project scope for a client.
Here at DZ, we’re continuously evaluating the industry’s top tools and recent developments to make sure we deliver the best products we can to our clients.
Ready to learn more about creating user-centric designs? Download our free guide to GDD now!







